Variables and functions
Ru | En
How to use variables
Variables in Drakon.Tech are normal JavaScript variables. Use variables as usual with one exception: do not declare them. Drakon.Tech will declare variables automatically.
We start with creating a module.
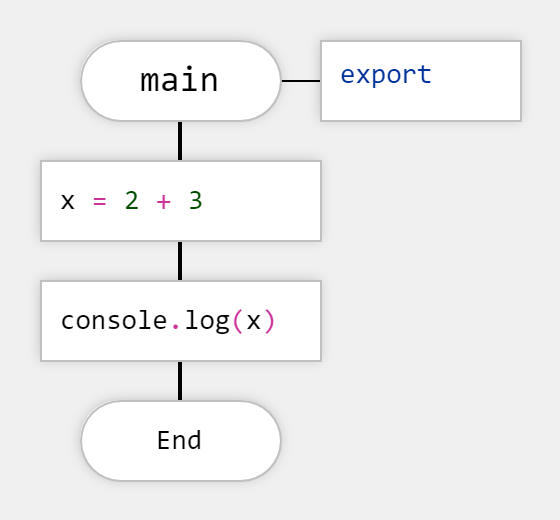
Now, let's create the main function and mark it for export. This function will be called when the browser starts the application.
We will write some simple JavaScript code. Add 2 to 3 and store the result in the x variable. Output the value of x to the console.
As you have noticed, we did not declare the variable x because we don't have to. Drakon.Tech will create variable declarations for us. In fact, Drakon.Tech forbids keywords var, let, and const. If we add var and build the module Drakon.Tech will complain.
Let's create an app and add the module to the app. Then, we build the app.
We run the app in the browser and open the console. The console shows us 5, which is the expected result.
Let's open the source code. Drakon.Tech has generated and called the main function. The main function contains our code and a variable declaration.
function main() { var x; x = 2 + 3; console.log(x); }
How to call functions
In Drakon.Tech, we call functions from within other functions exactly like we do it in plain JavaScript.
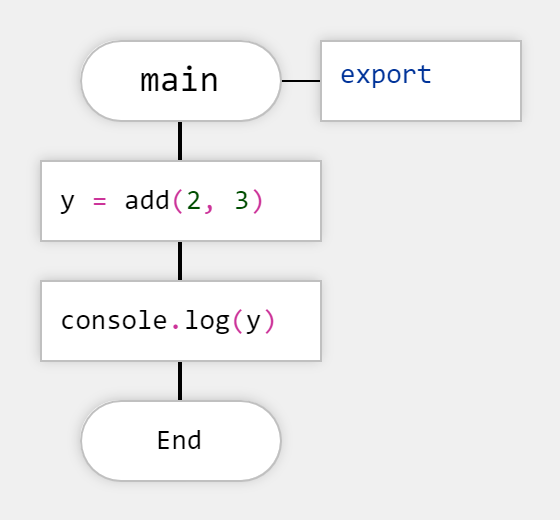
Let's add another expression. This time, we will call an add function to perform the addition.
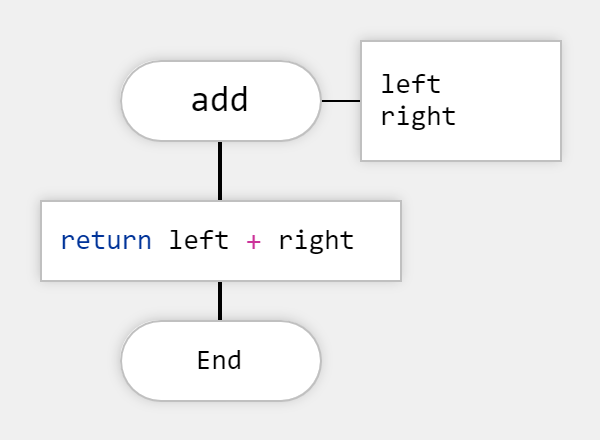
Let's create this add function. add accepts two arguments; let's call them left and right. To add arguments to a function, right-click on the header of the function and choose "Properties." Then, type the names of the arguments, one argument per line. Let's write the body of the function now.
We build the module, add it to an app, and run the app. The console outputs 5 as it should according to the main function.
5
We open the source code and see that Drakon.Tech has generated this new add function.
function add(left, right) { return left + right; }
unit variable
Drakon.Tech automatically creates the unit variable. The unit variable is available in all functions. unit is a reference to the current instance of the module.
One can create several instances of a module, but by default, an application creates one instance of each module.
Do not assign to the unit variable.
The unit variable can be used to store global variables. These values will be global only within the current instance of the module.
unit.globalValueOne = 42; unit.globalValueTwo = "Hello global";