The arrow (while) loop
Ru | En
Drakon charts use simple lines instead of arrows because arrows are not necessary. An arrow shows a direction but with Drakon, the direction of the flow is evident. The flow goes down; branching goes to the right.
This predictability makes arrowheads redundant, which is a good thing because arrowheads distract the reader. Removing arrowheads improves the clarity of a flowchart by diminishing the visual noise.
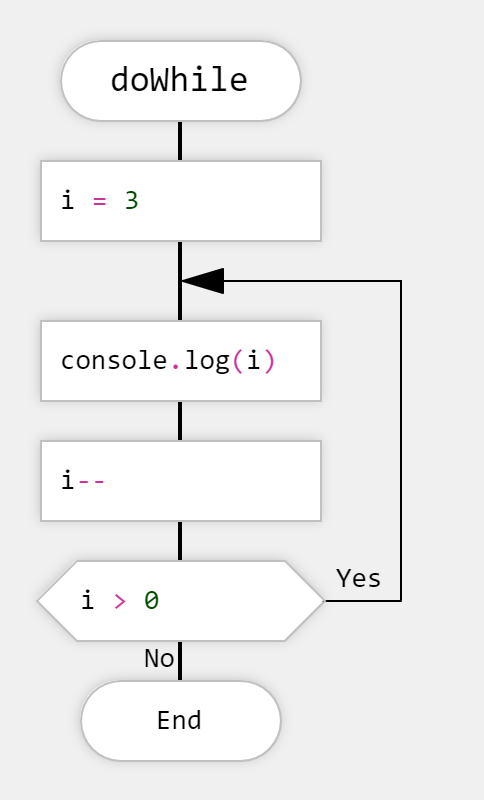
There is one case, however, where arrowheads are allowed. It is possible to reverse the flow on a Drakon flowchart and make the flow go up. The reversed flow will create a cycle. To make such an exception stand out, Drakon.Tech will put an arrowhead on the line that goes up. This convention makes loops immediately visible on a flowchart.
The Action icon with console.log(i) will run many times until the counter reaches zero. This configuration is the equivalent of the do-while construct, which runs the body of the cycle at least once.
If we want to test the loop condition before starting the cycle, we move the loop's body after the right exit from the Question icon. By doing this, we make it work like a while construct.
The good thing is that it is possible to have both a do-while and a while construct.
If we put icons before the Question icon, this part of the loop's body will run at least once.
If we put icons on the right exit of the Question icon, this part of the loop's body will run only after the loop condition.
The Choice icon can form an arrow loop as well as the Question icon. In this example, the paths from two Case icons to the right lead up instead of down, making an arrow loop.