if-else | Question icon
Ru | En
The DRAKON equivalent of the if-else statement is the Question icon.
Let's design a function called printNumber. That function will take a number and output the text representation of the number. We start using printNumber as if it existed.
Now, let's create the printNumber function. It will accept one argument called number.
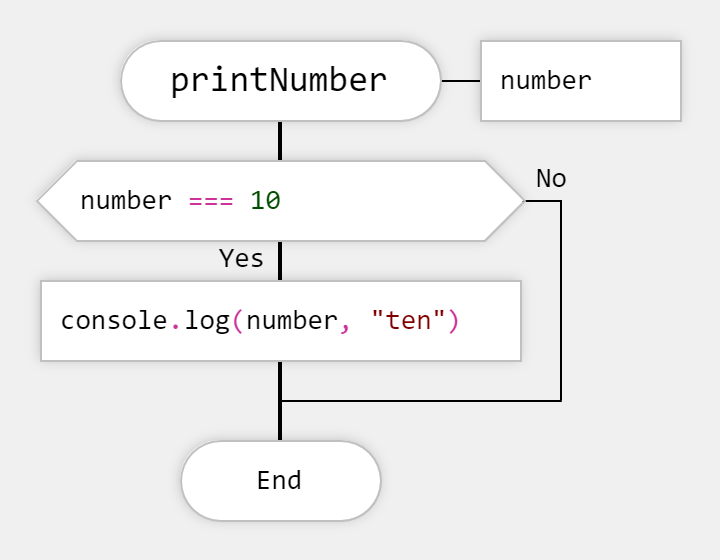
We add a Question icon. If number is equal to 10, we print "ten." We also output number itself for reference. Let's build the module and run the app.
We open the console and see online one line.
10 "ten"
Our printNumber function can handle only value 10. Let's add support for all other values. If number is not equal to 10, we print "some other value."
We build and run again. Now, there are three lines in the output.
10 "ten" 20 "some other value" 30 "some other value"
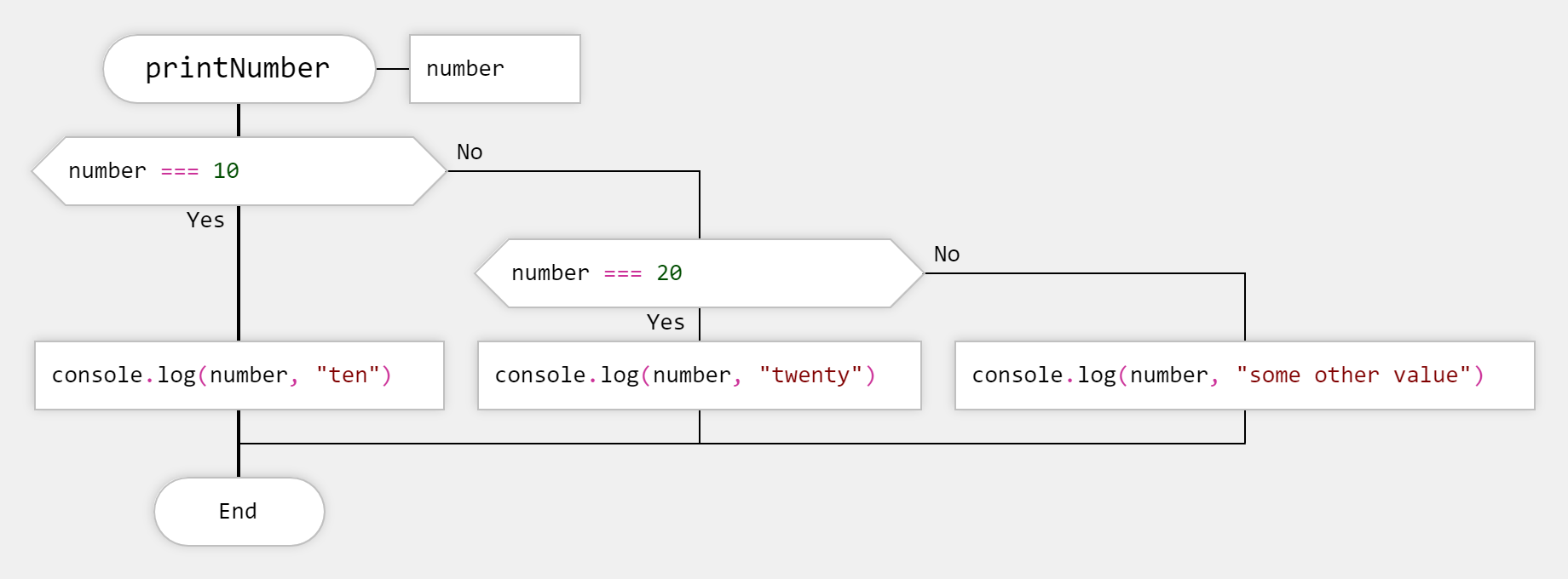
Question icons can form complex decision trees. We will add another Question icon. If number is equal to 20, we print "twenty."
We should get a greater variety of results now. We build, reload, and check the console.
10 "ten" 20 "twenty" 30 "some other value"
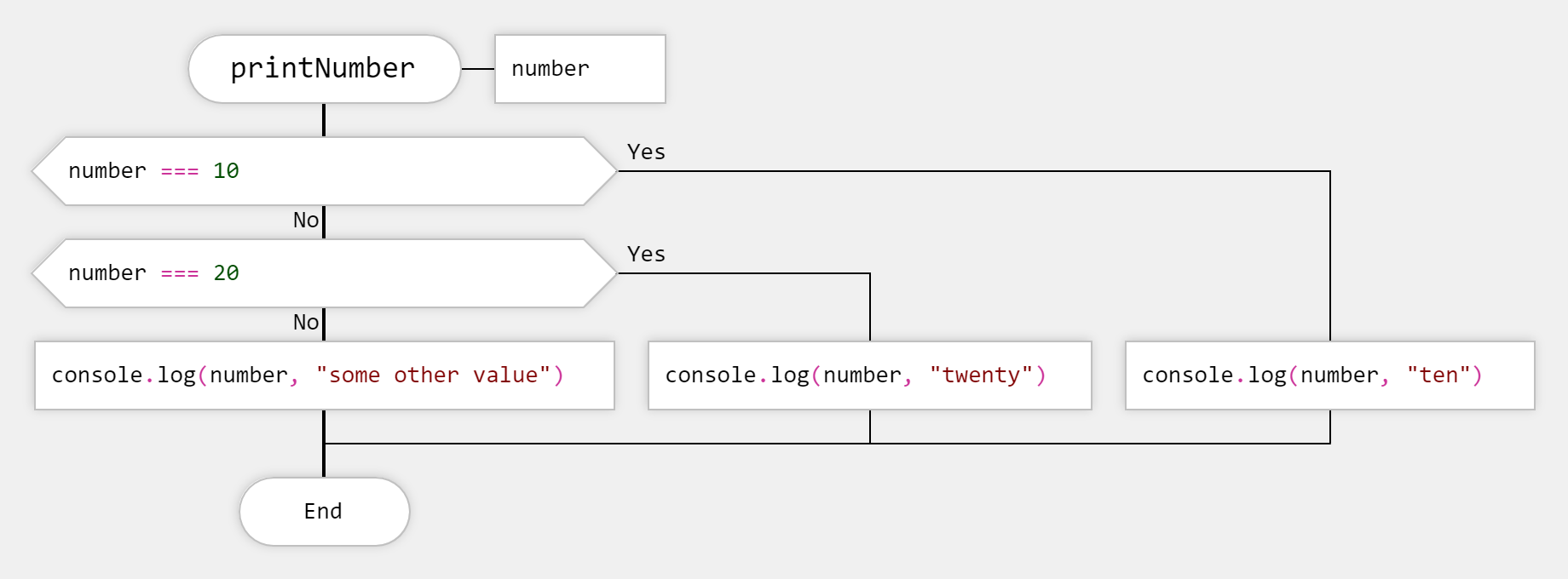
Note that it is possible to swap the "Yes" and "No" labels on a Question icon. Right-click it and choose "Swap Yes and No." To preserve the logic of the algorithm, we must rearrange the paths on the flowchart.
I extensively use Copy, Cut, and Paste operations to achieve this. Here, I also have to rewire some of the lines.
First, I click on a line (or its end). Then, I choose the new path by clicking on a yellow circle.
Let's build the module and run the app after this re-arrangement. As we expect, the core of the algorithm remained the same.
10 "ten" 20 "twenty" 30 "some other value"