Tutorial 7. Silhouette
Silhouette helps the reader understand complex logic
If you ask me about the most remarkable feature of the DRAKON language, I will say "silhouette." With silhouette, long processes become easy to understand.
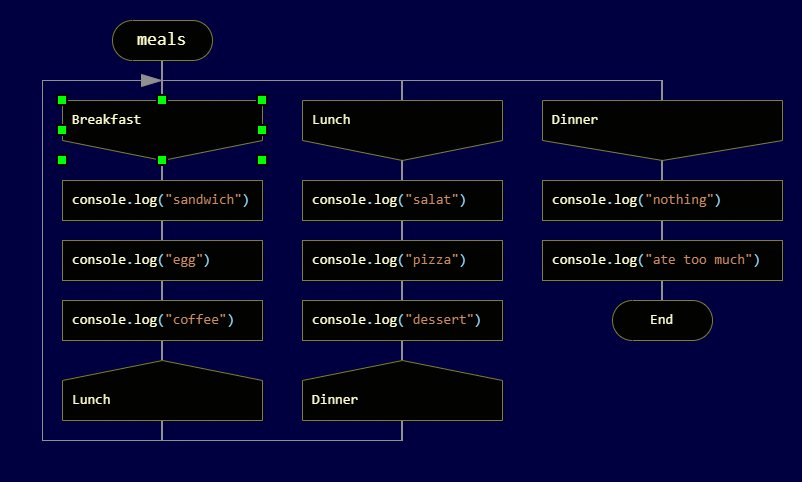
Flowcharts in Drakon.Tech have the type primitive by default. The "Silhouette/primitive" button on the toolbox toggles the diagram type between primitive and silhouette.
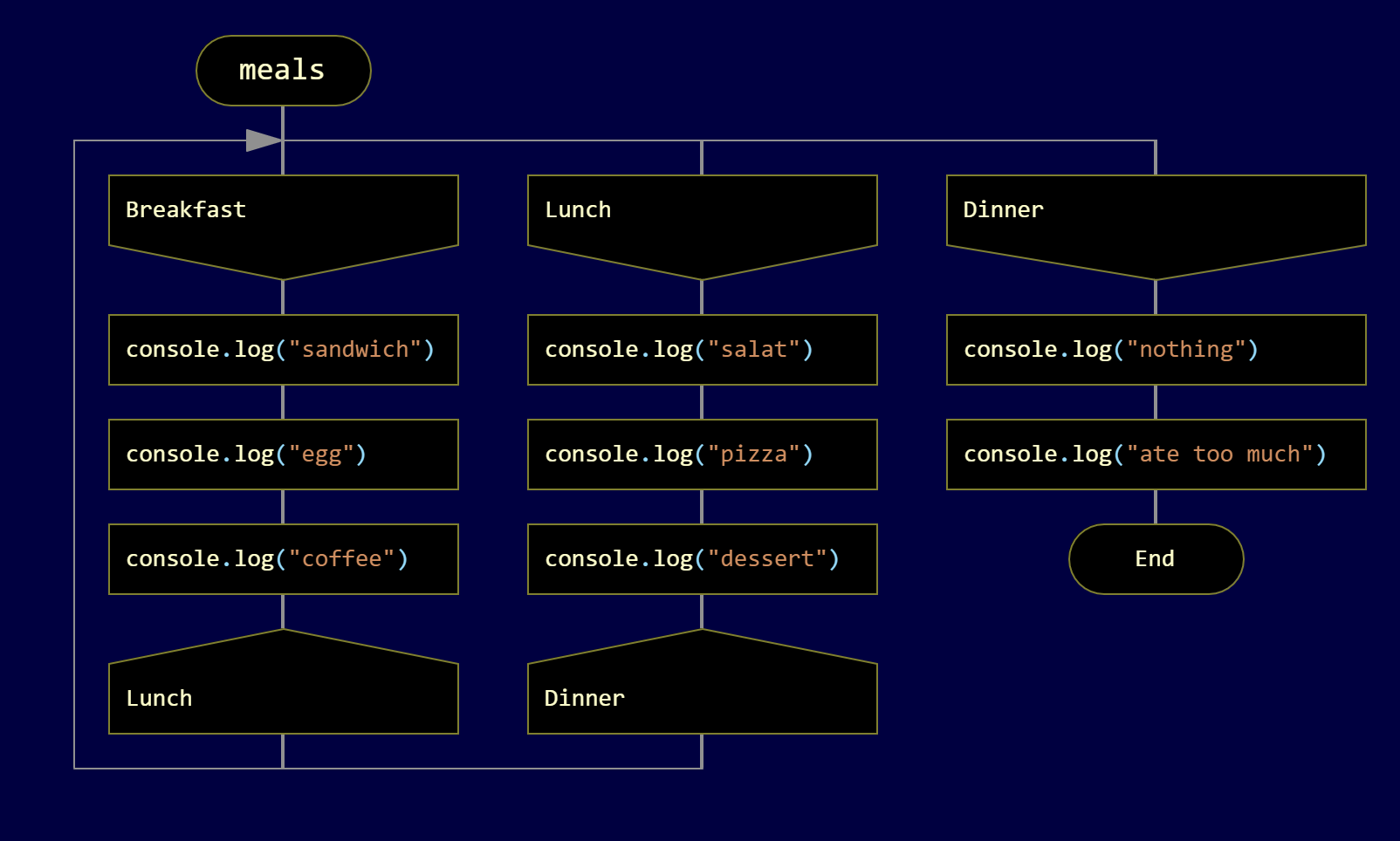
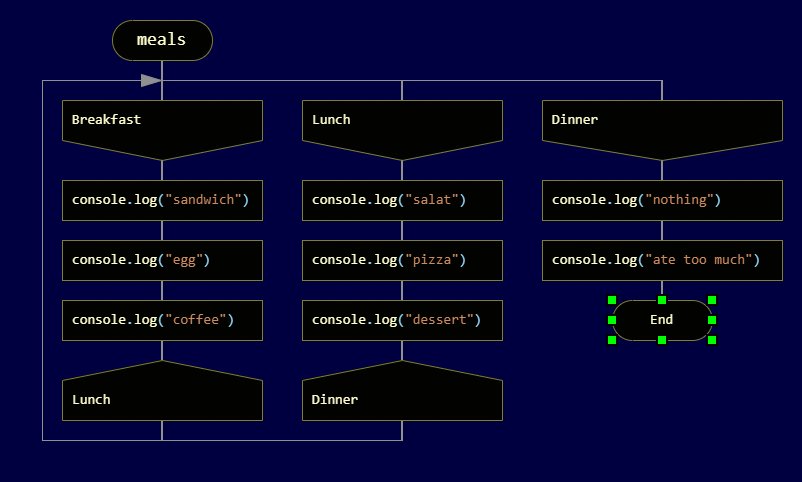
A silhouette contains several smaller flowcharts that are called "silhouette branches." Each silhouette branch has a header at the top, a body, and one or more Address icons at the bottom.
The purpose of a silhouette is to divide a large flowchart into manageable chunks.
Flow direction on a silhouette flowchart
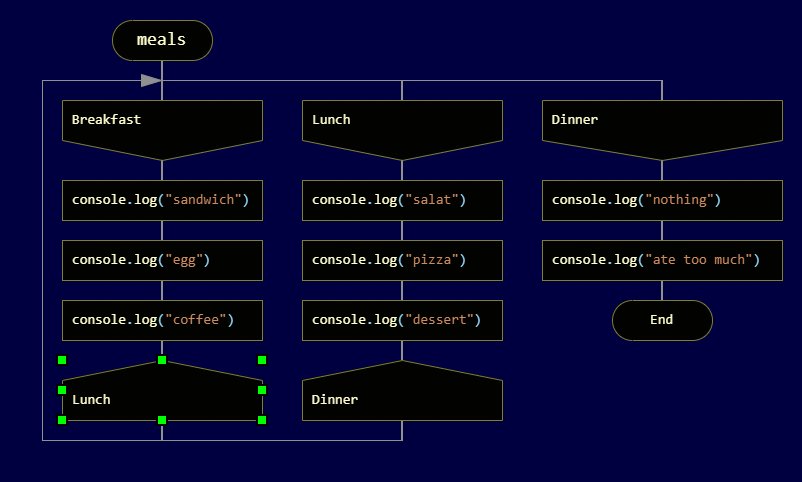
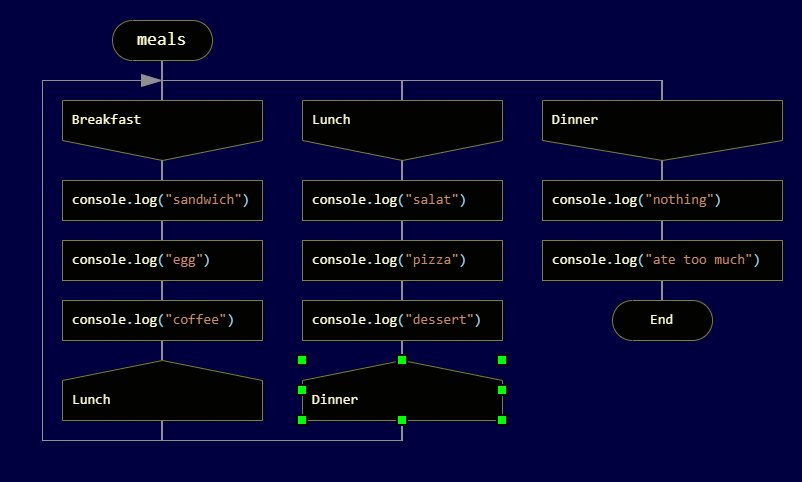
The flow starts with the leftmost branch. We go all the way to the bottom to an Address icon. The Address icon points to the next branch to run. We go through all the branches until we reach the final branch, which is always the rightmost branch. The convention is to arrange the branches so that they follow from left to right.
The silhouette loop
It is possible to connect a path from a Question or a Case icon to an Address icon, thus grounding the flow on the "floor" of the silhouette. This way, a silhouette branch can get more than one Address icon. When an Address icon points to its own branch or a previous branch, we have a silhouette loop. Drakon.Tech marks silhouette loops with triangles to make cycles apparent.
The three questions of the king
One silhouette diagram is more convenient than many disconnected smaller flowcharts. A silhouette breaks up a complex algorithm into logical parts, and yet these parts remain on the same visual scene.
Silhouette diagrams give the reader a quick overview of the algorithm. The layout of a silhouette answers the three questions of the king:
- What is the name of the problem?
- How many parts does the problem have?
- What are the names of the parts?
The Header icon answers the first question. The branch headers answer the two other questions without delay because they are always at the top of the diagram, and they are aligned on a horizontal line.