Tutorial 6. The arrow loop
Drakon charts use simple lines instead of arrows because the direction of flow is evident. The next icon is always below; branching always goes to the right. This predictability allows the removal of arrowheads. The absence of arrowheads improves the clarity of a flowchart by diminishing the visual noise.
There is one case, however, where arrowheads are allowed. It is possible to reverse the flow and make it go up. The reversed flow will create a cycle. To make such an exception stand out, Drakon.Tech will put an arrowhead on the line that goes up. This convention makes loops immediately visible on a flowchart.
This Action icon with console.log(i) will run many times until the counter reaches zero. This configuration is the equivalent of the do-while construct, which runs the body of the cycle at least once.
If we want to test the loop condition before starting the cycle, we move the loop's body after the right exit from the Question icon. By doing this, we make it work like a while construct.
The good thing is that it is possible to have both a do-while and a while construct.
Placing icons both before the Question icon and on its right exit will make part of the loop's body run at least once.
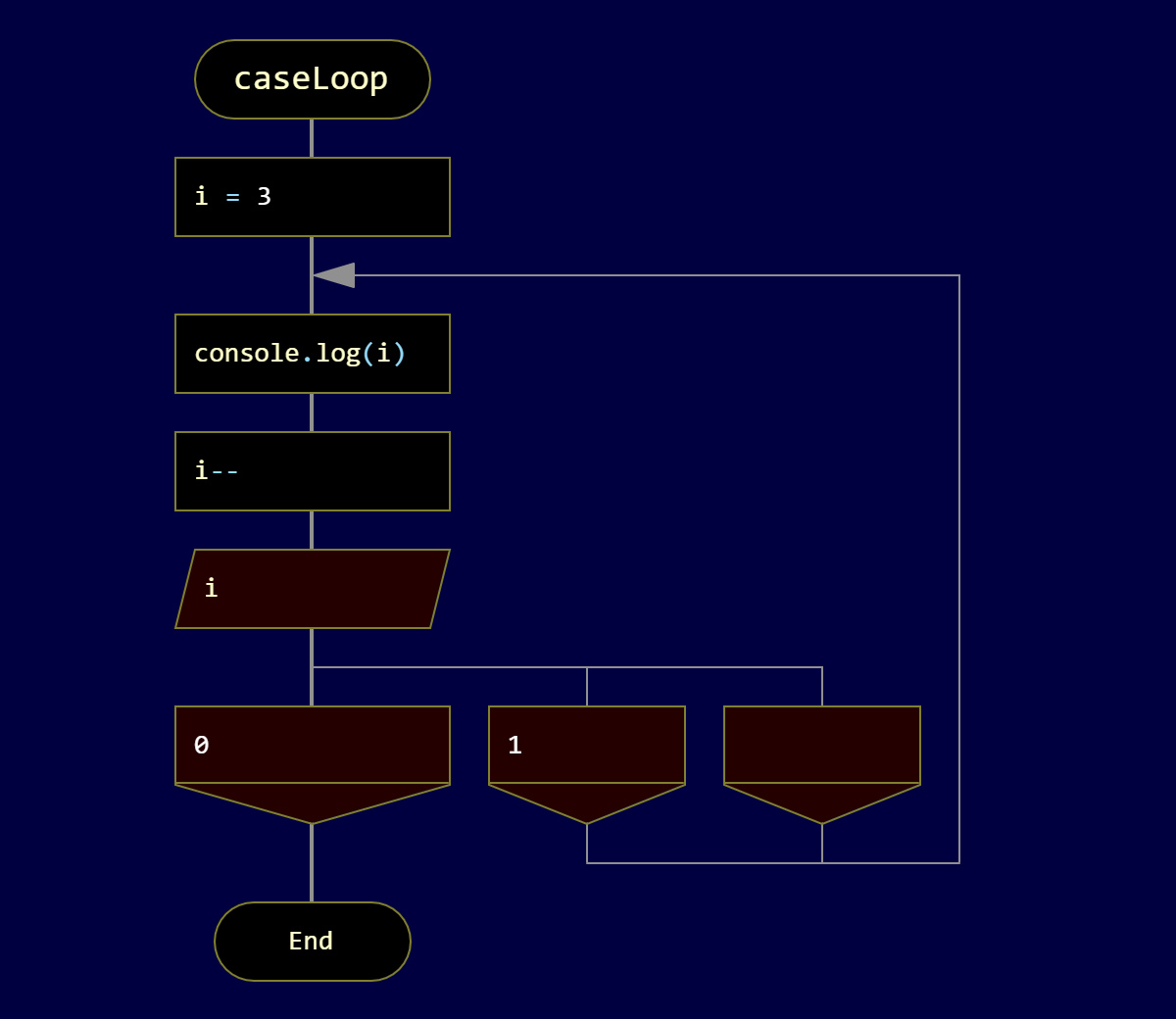
The Choice icon can form an arrow loop as well as the Question icon.
In this example, the paths from two Case icons to the right lead up instead of down, making an arrow loop.