Tutorial 2. Variables and functions
How to use variables
Variables in Drakon.Tech are normal JavaScript variables. Use variables as usual with one exception: do not declare them. Drakon.Tech will declare variables automatically.
We start with creating a module.
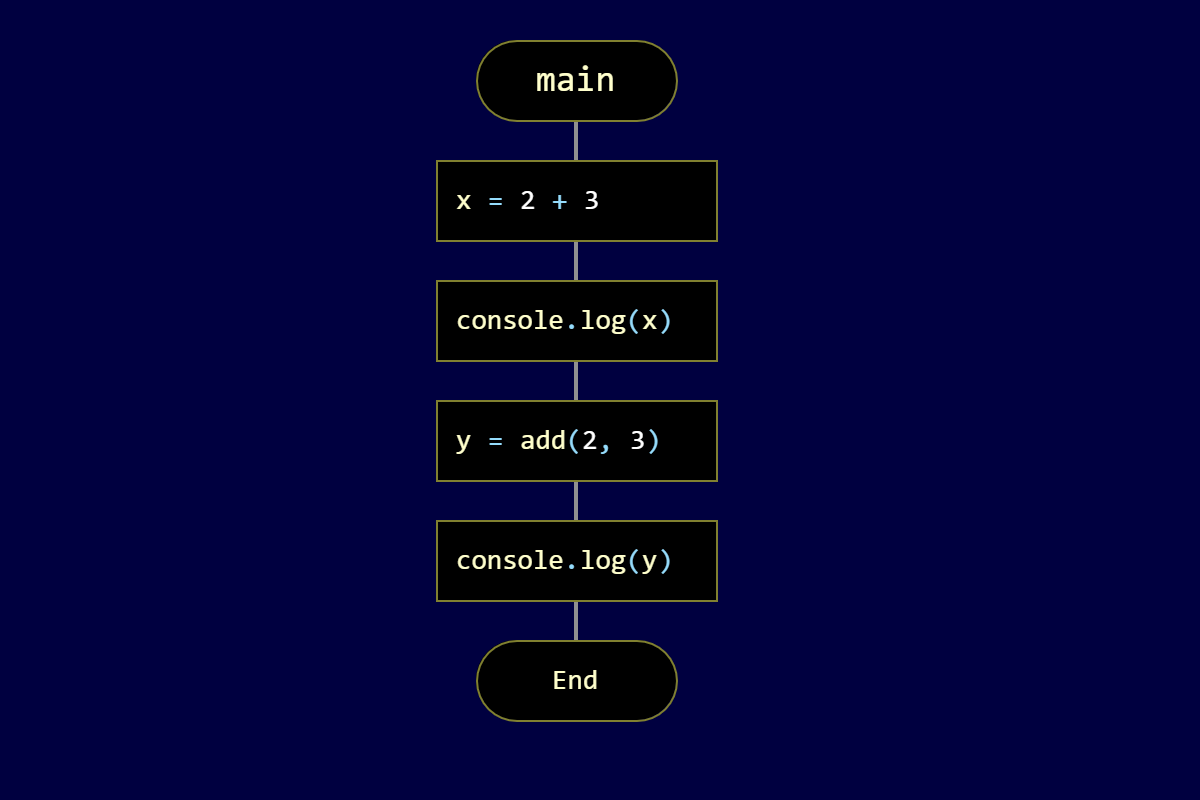
Now let's create the main function. Drakon.Tech will call this when the browser loads the script.
We will write some simple JavaScript code. Add 2 to 3 and store the result in the x variable. Output the value of x to the console.
As you have noticed, we did not declare the variable x because we don't have to. Drakon.Tech will create variable declarations for us. In fact, Drakon.Tech forbids keywords var, let, and const. If we add var and build the project Drakon.Tech will complain.
So let's build the project without the var keyword. We run the project in the browser and open the console. The console shows us 5, which is the expected result.
Let's open the source code. Drakon.Tech has generated and called the main function. The main function contains our code and a variable declaration.
// Generated with Drakon.Tech https://drakon.tech/ (function() { function main() { var x; x = 2 + 3 console.log(x) } main(); })();
How to call functions
In Drakon.Tech, we call functions from within other functions exactly like we do it in plain JavaScript.
Let's add another expression. This time, we will call an add function to perform the addition.
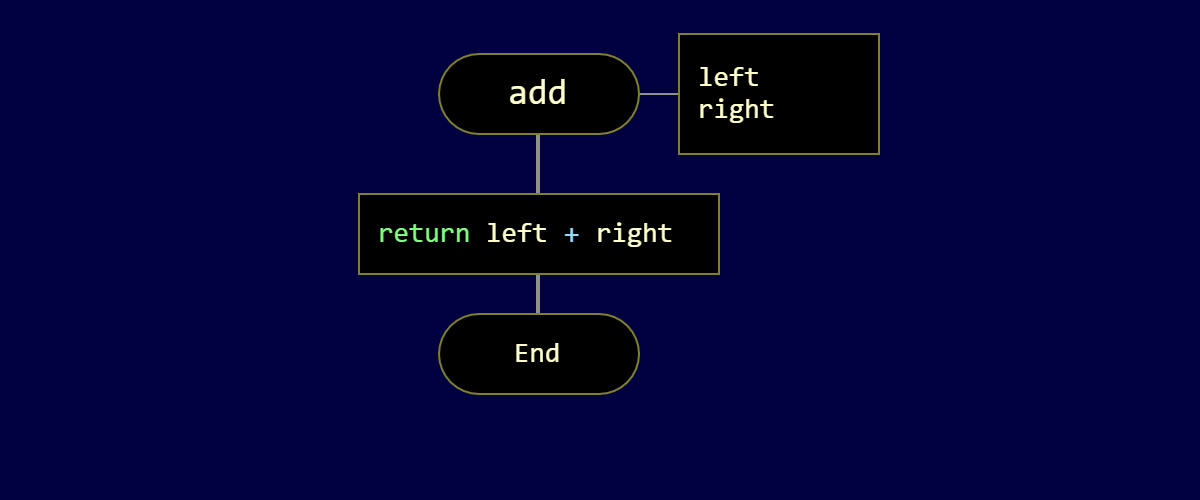
Let's create this add function. add accepts two arguments; let's call them left and right. To add arguments to a function, right-click on the header and choose "Properties." Then, type the names of the arguments, one argument per line. Let's write the code now.
We build the project and run it. The console outputs 5 two times as it should according to the main function.
5 5
We open the source code and see that Drakon.Tech has generated this new add function.
function add(left, right) { return left + right }
Global variables
To declare a global variable, assign a value to it in the Startup section of the module's properties.
By default, all variables are local to the function. It is possible, however, to have global variables. To do that, right-click on the module and choose "Properties." Then, click "Startup." Here we can assign values to globals. These variables will be global only within the module; they neither pollute other modules nor the global space. Note that in the "Startup" section, variable declarations are also not allowed.
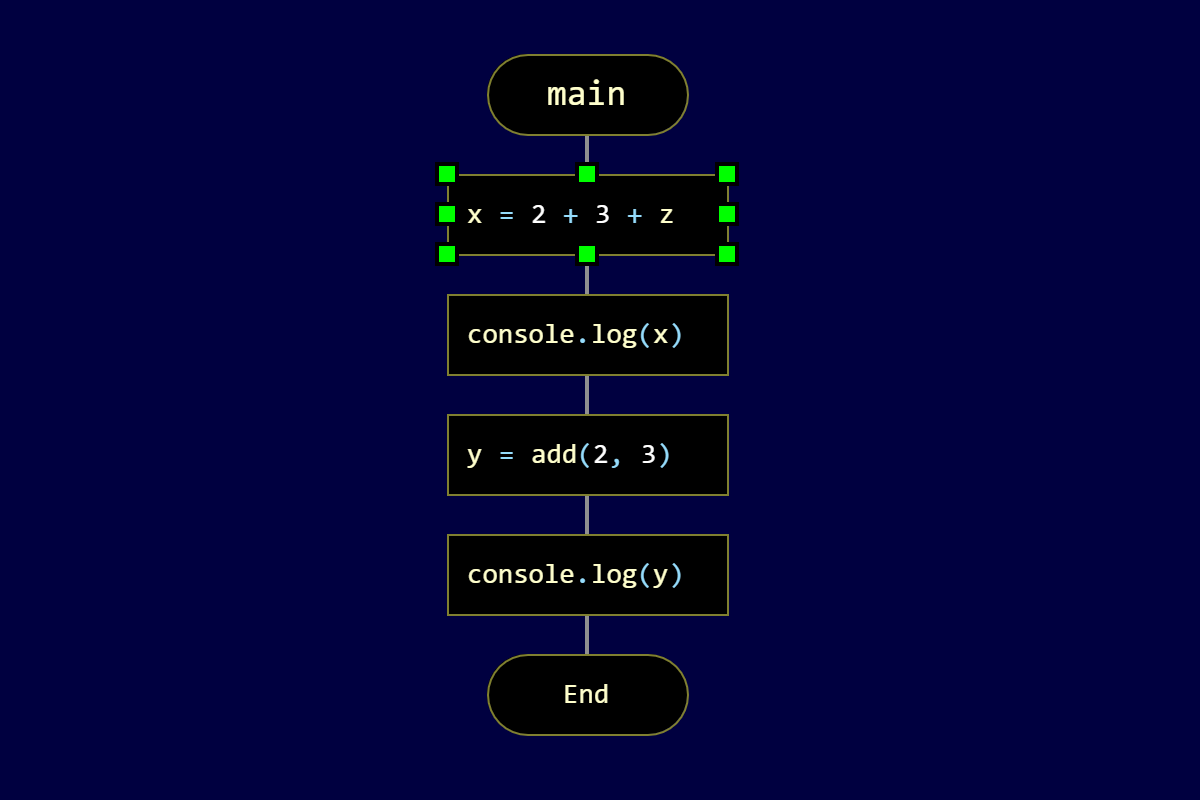
Let's use this global variable z in an expression.
We build and rerun the project. See: the console shows 15 instead of 5 on the first line.
15 5
It is not possible to assign values to global variables from inside functions. Assignments in a function will create local variables. It is, however, possible to assign to fields of global variables.
Let's put an empty object in a global variable foo. We go to the module properties, click "Startup," and add this statement.
In Startup: z = 10 foo = {}
Then, we overwrite the properties of the foo variable in the main function.
On the flowchart: foo.bar = 100 console.log(foo.bar)